
3310 Mobile
Management in the Hands of Apartment Residents
Mobile App UI/UX
-
In the original project my role encompassed each part of the design process equally, from research to design. This redesign I have done myself in an effort to modernize the look and feel of the app to make it a better overall experience by following industry standard practices in mobile interface design.
-
The goal was to provide a solution that streamlines communication with management, providing a more efficient process for reporting issues and reclaiming valuable time for apartment residents.
-
UX Research: Surveys, Interview Plans, User Personas, Empathy Maps, User Journeys
Product Ideation: Feature Prioritization, Information Architecture, User Task Flows
UI Design: Low-Fi Wireframes, Mid-Fi Prototype, Style Guide, High Fidelity Designs
The Problem
Residents at 3310 Apartment Homes face challenges with their current online portal, including difficulties checking rent statements, inconsistent contact methods, and confusing language for key information. The Covid pandemic worsened these issues, as residents couldn’t meet with management and often wasted time on lengthy hold times and playing phone tag. This frustration highlighted the need for a more user-friendly communication system.
The Solution
Based on user insights it was apparent that a mobile application would streamline any information that residents would need, providing a centralized point of contact for contacting management about any issues they may have.
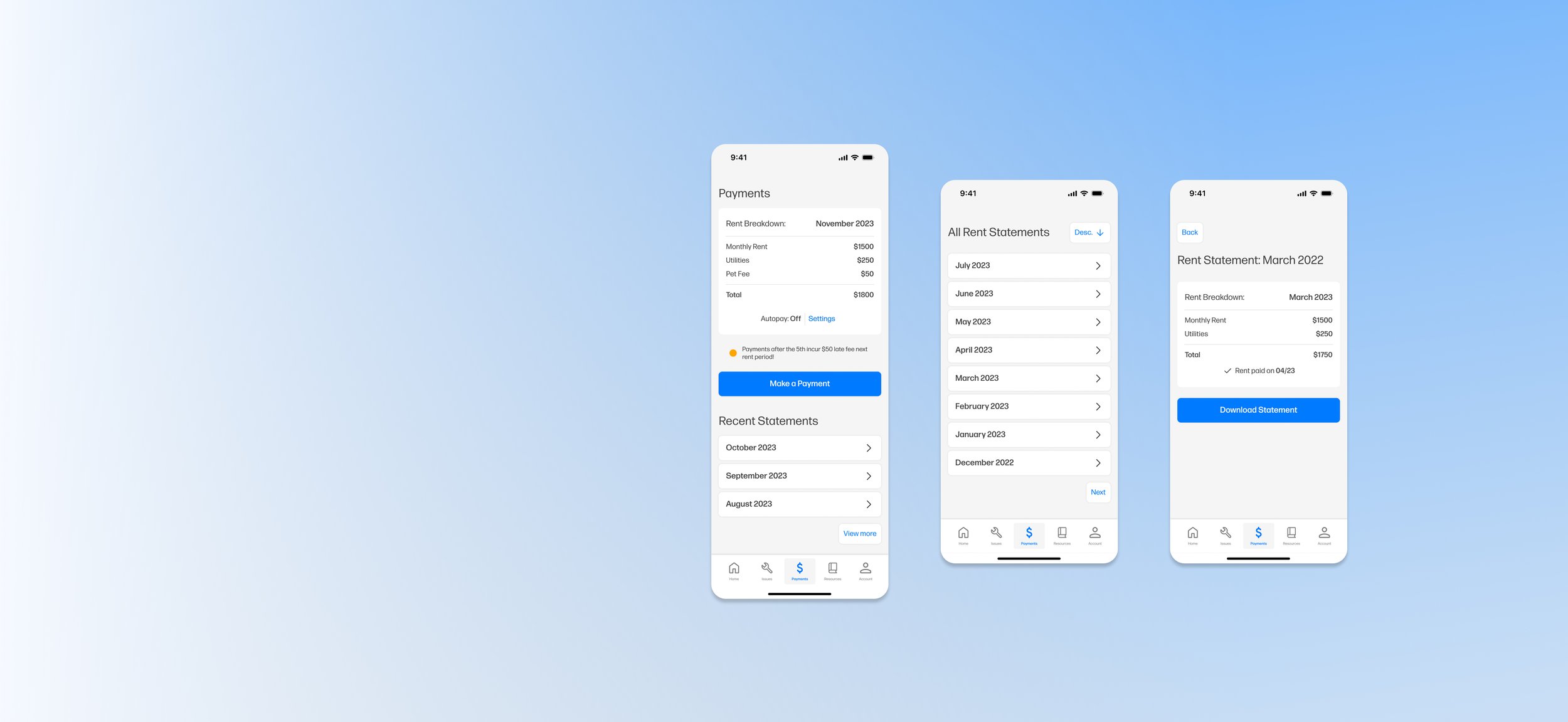
Redesigned Rent Payment Flow
Understanding the Current Experience
To understand how residents were interacting with the current web portal, we surveyed 31 residents of 3310 Apartment Homes about their experience with the resident portal and followed up with 6 user interviews.
When talking to actual residents we found out they felt the web portal was:
retro looking
confusing to use
lacking a proper rent breakdown
?
Our Takeaways
The top 3 changes residents wanted to see with the portal:
Adding an option to file a complaint/report an issue
Easy access to resident resources, announcements, management information, and general messages from the apartment complex
Include a previous rent statements so residents can track their finances
We found that 8 out of 10 residents would strongly consider using a mobile app for their needs over a website portal.
Opportunity For Improvement
Residents of 3310 Apartment Homes need an easy, centralized way to access apartment information, make maintenance requests, and report maintenance issues so they can spend their valuable time focusing on other important aspects of their lives.
A mobile app will be more accessible and improve upon the current resident portal by utilizing a streamlined interface to highlight the most important features and resources to address resident needs.
Defining Features & Functionality
An affinity mapping exercise helped organize user insights by categorizing issues residents faced with the website interface. Through surveys and interviews, we identified problem areas and gathered residents’ suggestions for improving their apartment website experience.
With a clearer understanding of residents' needs, we created a feature prioritization matrix to refine their ideas and assess feasibility. This helped us visualize the effort required for each feature within our short project timeline. Since major changes to information delivery weren’t possible, we focused on enhancing the interface and adding valuable, user-friendly features.
Affinity mapping validated our initial insights from resident feedback, with nearly all residents expressing a preference for a mobile app for ease of use. From there, we prioritized features by identifying the most common tasks residents needed, focusing on:
- Checking rent statements and making payments
- Creating maintenance work orders
- Accessing important information and documents
Defining the Ideal User
We created Marisol Contreras, an elementary school teacher and mother of three, as our ideal user persona. Her primary goals are to spend more time with her family, avoid concerns about rent payments, and eliminate the frustration of long hold times when reporting issues in her unit. She values staying informed about property updates and available resources.
Creating a user journey map allowed us to understand how Marisol would interact with the app, visualizing her experiences and emotions at each stage. This exercise helped us identify key touchpoints and potential pain points, enabling us to tailor the app's features to better meet her needs.
One of the main insights we found was the need for convenience and efficiency: Marisol's busy schedule highlights the necessity for a quick and easy way to manage apartment-related issues. The app's feature allowing her to file maintenance requests efficiently addresses this need. The ability to handle issues directly through the app empowers users and reduces their dependence on property management.
Research in a Nutshell
Our key findings in the research phase included:
- Convenience and efficiency: The app needed to provide quick access to rent breakdowns, issue reporting, and other essential tasks for busy residents
- Timely communication: Prompt responses and notifications to build trust and satisfaction
- User empowerment: Enabling residents to manage issues directly through the app reduces dependency on management, while clear assurances help reduce stress and concerns
Ideating User Flows
To design the app’s flow, we identified key tasks like checking rent, reviewing statements, filing work orders, and accessing essential information. Mapping these tasks helped structure the app and estimate screens. Based on survey and interview feedback, we prioritized flows that ensure residents can reliably and easily access important information.
A key insight from developing user flows was recognizing the many possible use cases within seemingly simple tasks. We had to consider how users would interact in various scenarios. Initially, we focused on helping residents easily check their current rent balance, but we overlooked their need to access previous statements, which led us to connect those related actions.
Low Fidelity Wireframe Sketches
I began brainstorming layouts for the user interface through some rough sketches on paper in order to quickly iterate on my ideas. From our user flows and research I knew we needed to populate the homepage dashboard with the most relevant features; paying rent, reporting an issue, and finding key information. In terms of the structure of the app, elements like navigation and other interactions had to be considered as well.





